Objective
To learn advanced Illustrator drawing techniques. To experience
Illustrator's image trace and pathfinder cutting techniques by
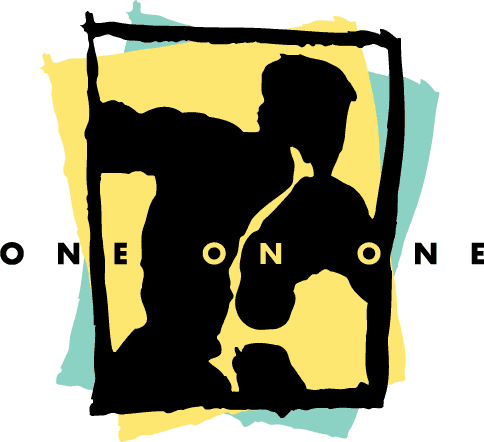
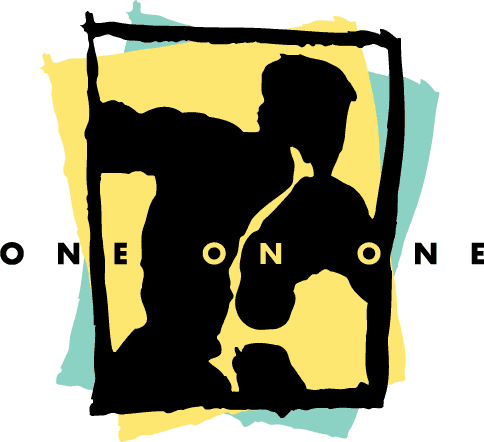
recreating
the following logo by designer Jay Vigon:

Discussion
Translating vector to pixels is easy. Going the other way is hard.
Often pixel art has to be meticulously traced by hand. As imperfect
as image trace is, we were able to capture the essence
of this original art with one click. However, this technique will
only work with art that already looks "imperfect" and we wish to
retain its imperfections.
Procedure
prepping illustrator
- download starter file
- launch Illustrator, file > new (print), save as "trace.ai"
- file place "one.psd", rename layer "art"
- practice Illustrator's navigation shortcuts (download
Illustrator keyboard shortcuts)
creating the art in illustrator
- select placed image, zoom in to see detail
- object > image trace > tracing options: preset=default
- try different presets: logo, sketched art, silhouettes (preview=yes, ignore white=yes)
- dupe art, expand traced object
- view > outline (cmd-Y); inspect art
- direct select tool: select outer art (option+click)
- copy and paste into new layer "yellow", restack below "art"
- fill yellow,
rotate
- dupe "yellow" layer, rename "blue", fill
blue, rotate
- new layer "type"; add type (Futura Bold), adjust
size, tracking
- type > create outlines
- select "ONO"
- window > pathfinder: minus front
- save
grading
- file > save as (format=PDF)
- delete unused art
- add your name and the exercise number to the file
- print a proof for grading
- file your graded proof in your Process Book for individual review