
Objective
To learn to use Adobe Illustrator tools
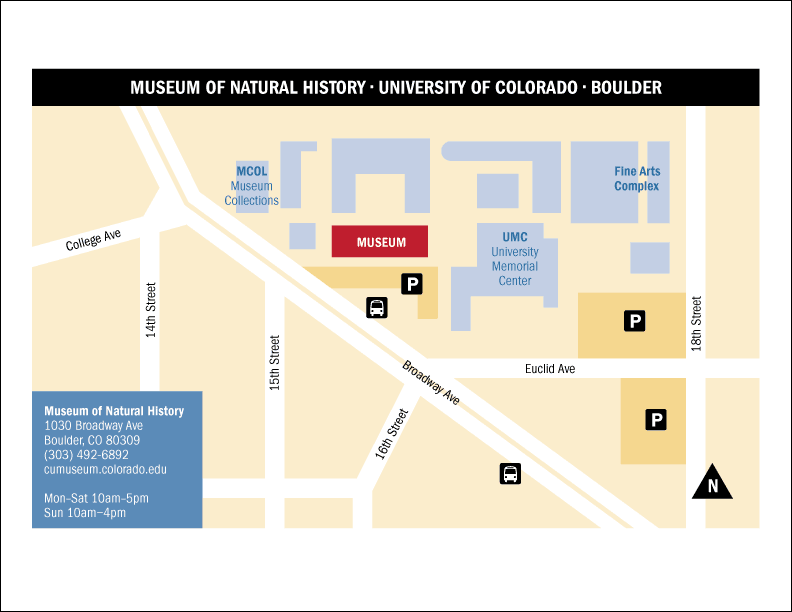
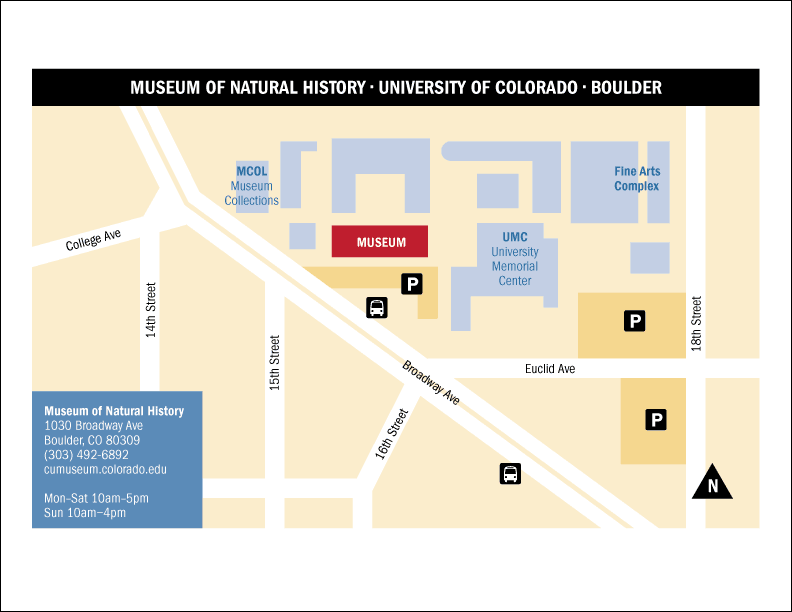
by example. To learn design principles by recreating the map above.
Discussion
Maps are a specific type of infographics. Infographics by definition are designed to present visual information quickly and clearly. Therefore, the best maps are minimalist in style and stripped of all decorative elements. In addition, directional location maps often sacrifice geographic accuracy for clarity.
Tips for making maps:
- edit out all non-essential information
- carefully choose only a few select elements for emphasis
- go for simplicity (clarity), avoid complexity (creates confusion)
- maximize visual unity by repeating the same typographic elements (i.e. use as few typefaces as possible, use a limited number of weights, don't change type sizes unless absolutely necessary)
- organize information by layers (more layers are better than less)
- during production, lock all layers except for the current layer
- create a gray scale map first to work out the contrast issues
- adding color later will allow you to focus on color harmony
Procedure
Prepping for the exercise
- download starter files
- examine downloaded files
- launch Illustrator
- file > new (profile=print, letter, landscape); save as "map.ai"
- practice Illustrator navigation shortcuts (space=hand, space+cmd=zoom
in, space+cmd+opt= zoom out; cmd zero=fit in window)
- Illustrator > preferences: general: scale strokes & effects=yes
- expand dock
- file > place "map-original.jpg"; scale image to fit page
- rename "layer 1" as "template", make layer a template layer (double-click icon)
Drawing the gray scale map
- new layers: bg, buildings, parking, streets, symbols, type, type white, mask
- go to "bg" layer (lock others): draw box, fill=10% gray
- "streets" layer: draw streets with pen tool (stroke=white, weight=20pt)
- select "broadway": object > path > outline stroke,
swap fill/stroke, stroke weight=15pt
- "type" layer: file > place "map.txt"
- spec: ITC Franklin Gothic Book Condensed 14/15
- make select type Demi Condensed; make title 20pt
- move select type to "type white" layer
- change select hyphens to en-dashes or bullets
- "parking" layer: draw parking lots, fill=20% gray
- "building" layer: draw building shapes, fill=40% gray, museum=black
- "symbol" layer: draw label box, fill=80% gray; draw title box, fill=black
- download bus symbol from www.aiga.org/symbol-signs
- scale, position; copy and modify for parking symbol
- draw triangle for "north" symbol (polygon tool)
- "mask" layer: draw white boxes to mask out unneeded art
- unlock all layers: scale/position for printing
- add your name and exercise number on new layer (restack to top)
- save, save as "map2.ai"
- artboard tool: duplicate current artboard (opt-drag)
- add color per sample
Tips for adding color
- use as few colors as possible
- minimize contrast for similar objects
- maximize contrast only for important elements
- save colors to the swatches palette (global=yes)
- make use of tints or transparency
- unite shapes if needed (window > pathfinder)
Grading
- save, save as "map2.pdf" ("smallest file size" for web publishing)
- print both the b&w and color pages for grading
- file your graded proofs in your Process Book for individual review
- publish "map2.pdf" as a link from your Process Page