Objective
To learn to use Adobe Illustrator tools
by example. To review the design principles of unity and balance
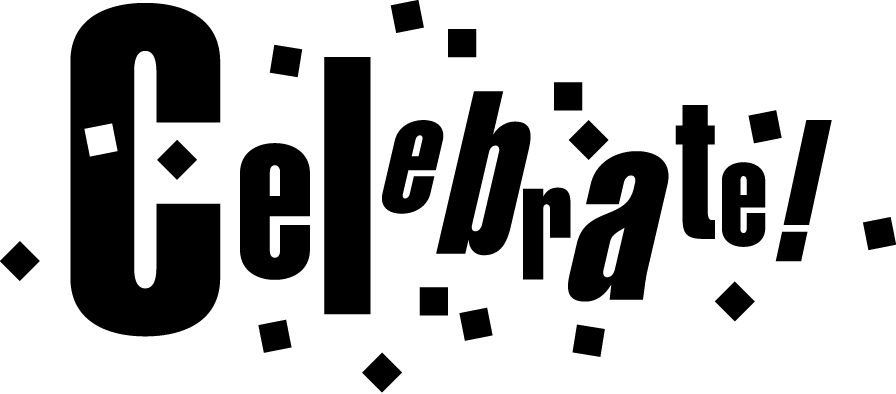
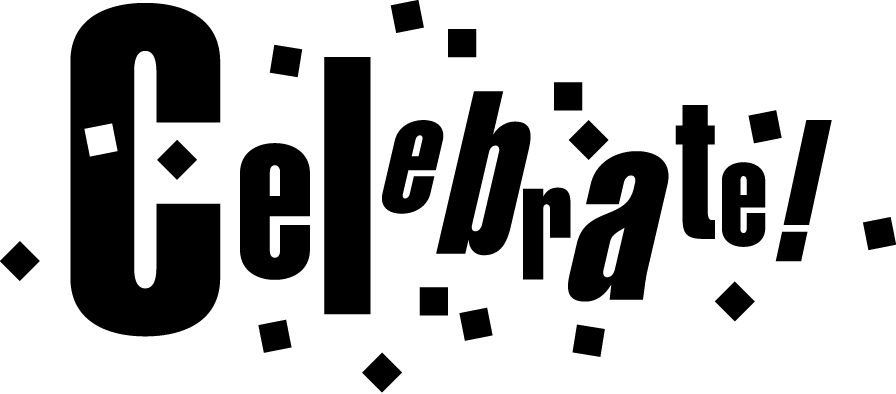
and emphasis by creating a wordmark similar to the example below.

Discussion
There are many ways to create unity.
Proximity is the easiest and most often used way to create unity.
Repetition is another. But if the repetition is too predictable,
the design becomes boring. Repetition with a little variety is good.
Use too much variety and you've lost unity. Finding that place where
there is neither too little or too much variety is the interesting
part of graphic design.
Study the design above and consider the following:
- What if more than one typeface was used?
- What if the type sizes had more contrast?
- What if there was more space between the elements?
- What if the confetti was different sizes?
- What if the confetti was different shapes?
- How is this design balanced?
Procedure
- launch Illustrator, save as "celebrate.ai"
- practice illustrator navigation shortcuts (space=hand, space+cmd=zoom
in, space+cmd+opt= zoom out; cmd zero=fit in window)
- using type tool, type "Celebrate!"; choose a font
(cmd-T)
- scale type large
- select tool: make a copy (move with option)
- type > create outlines; ungroup
- view outlines (cmd+Y)
- make another copy (move with option)
- slant copy with the shear tool
- make type different sizes
- add confetti
- save, print
grading
- add your name and the exercise number to the file
- clean-up your printable area and add credit.
In 9pt Helvetica, 1/2" from bottom and right side of the page add:
Exercise #: Exercise Name
Your Name
- print a proof for grading
- file your graded proof in your Process Book for individual review