Objective
To learn After Effects production techniques by recreating the above animated GIF. To learn basic After Effect masks, type effects, and render options.
Discussion
After Effects can easily add dynamic type effects by utilizing effect presets. In this exercise, you will learn the basics of navigating the Ae interface and create a unique banner for your process page.
Animated GIF's for social media should be no larger than 10MB. You can make your GIF's data friendly by staying under 2MB.
Banner dimensions should be 1920 x 500 if using the 'Chicago' theme in WordPress.
Reference: Keyboard shortcuts
Procedure
setting up the project
- download starter files
- relocate file to faa000
- examine image file
- launch after effects
- file > new > new project > new composition
aspect ratio = square pixel
width: 1920px
height: 500px
frame rate: 8f/sec
resolution: half
duration = 0:00:10:00 (10 sec) - rename 'comp1' to '~master' (RMC)
- file > import file leaf_bg.jpg'
- drag 'leaf_bg.jpg' into timeline panel
- save "banner.aep"
adding the type
- reposition photo (leaves on top only); lock layer
- view > show grid
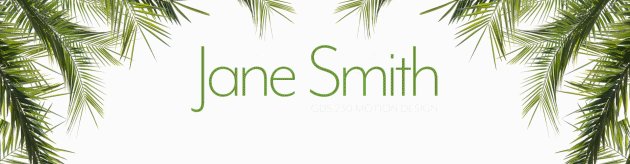
- type tool, 'Jane Smith,' adjust type placement
- type tool 'GDS 230 Motion Design,' adjust type placement
- style type
adding animated type effects
- effects and presets > animation presets > text > animate in
- move time indicator to 0:00:01:02 (or type into layer panel)
- assign 'slow fade in' (double click on effect )
- move time indicator to 0, play effect (spacebar)
- open 'animator1' in 'Jane Smith' layer (U)
- adjust keyframe position
- select keyframes (click and drag), keyframe assistant > easy ease (RMC)
- delete 'animator1' and choose your own effects
- add effect to 'GDS 230..."
- save
exporting animation as GIF
- composition > add to adobe media encoder
format: animated GIF
preset: source range = entire composition
output file = 'banner' (faa000 > assets > exercises) - render
- view file in finder, note file size
adding banner to Wordpress
- log into WP and open customize menu
- header image > add new image > upload 'banner_v1.gif' > save and crop > skip cropping (cropping will break the animation)
- view your process page
create personalized banner
- replace the leaf background with your own photo or illustration
- customize the art and animation of your banner throughout the semester